在最近的几个项目中逐渐的把vue推广,同时总结出一套规范供大家参考
vue.js 是一个渐进式的框架,我们可以直接在历史项目中引入,和JQuery一样的轻松快捷上手,通过vue.extend()来引入组件。不过作为一个现代化的开发模式,则是更建议采用vue单文件组件结合webpack的模式进行开发。以下的规范将针对vue单文件组件开发的方式来阐述。
ES6
使用ES6语法
- 正确使用
const和let代替var - 将工具函数等依赖单独分离到util.js,并使用
import导入 - 一个项目遵循统一的代码规范:采用airbnb或者standard
组件/页面
1 命名:命名语义化,简单而且能看出功能性
- 纯小写命名:文件夹采用
- 大驼峰命名:组件文件名、组件名
- 小驼峰命名:变量、方法名、view文件名
- 中划线命名:html模板(css)中的class和id等
- 下划线命名:局部变量
- 全大写命名:vuex相关事件
2 一个单独功能组件的html和js以及css不再拆离
3 vue的指令尽可能的采用缩写,比如v-on:click=>@click,v-bind:class=>:class等
4 html部分尽量减少逻辑操作
5 缩进采用2个空格
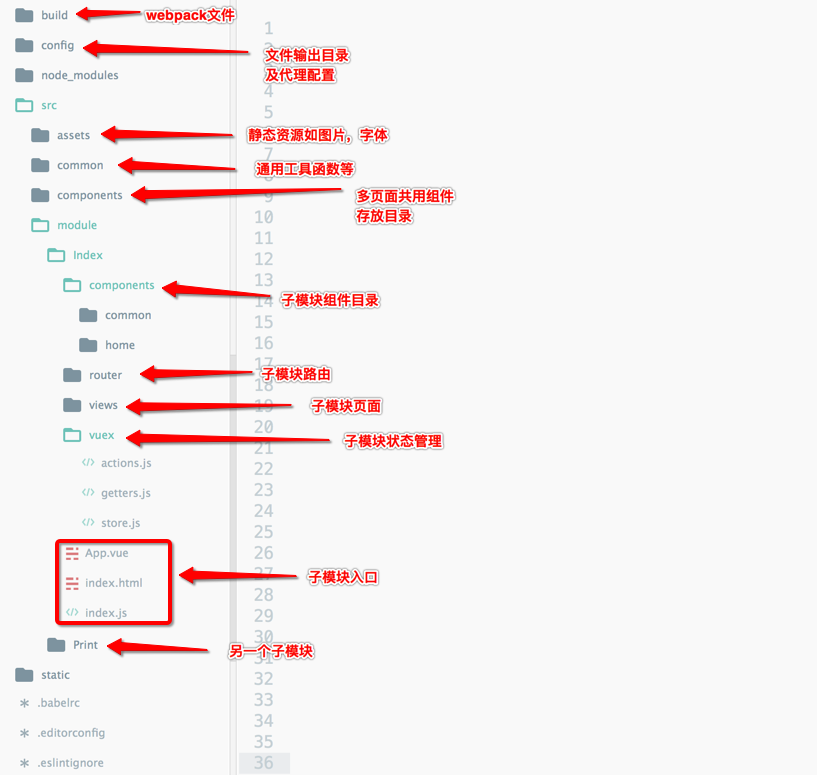
项目结构

vue-router
p.s. 具体使用直接查看文档 vue-router
模块的index.js里引入vue-router,同时引入路由表文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './router' // 子模块路由表配置
import App from './App'
Vue.use(VueRouter)
const router = new VueRouter({routes})
new Vue({
el: '#app',
template: '<App/>',
components: { App },
render: h => h(App),
router
})router.js(router/index.js)路由表内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14import Home from '../components/home/Home.vue'
import account from '../views/account.vue'
export default [
{
path: '/',
component: Home
},
{
path: 'account/aid/:aid',
name: 'account',
component: account
}
]
vuex
p.s. 具体使用直接查看文档 vuex
模块的index.js里引入vuex,同时引入store.js文件
1
2
3
4
5
6
7
8
9
10
11
12
13import Vue from 'vue'
import VueRouter from 'vuex'
import App from './App'
import store from './vuex/store.js'
Vue.use(Vuex)
new Vue({
el: '#app',
template: '<App/>',
components: { App },
render: h => h(App),
store
})store.js(store/index.js)内容,包含actions,getters,mutations
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as getters from './getters'
Vue.use(Vuex)
// 应用初始状态
const state = {
//key: value
}
// 定义所需的 mutations
const mutations = {}
export default [
actions,
getters,
state,
mutations
]
filter及通用工具函数
filter可以在index.js中直接写,或者和其他的配置一样,单独一个文件再import,
如果量比较多的话,还是像vuex的store.js一样单独建立一个filter.js(filter/index.js)就行
‘src/common/util.js’将作为我们通用工具函数的集合
AJAX请求
ajax采用了官方推荐的第三方组件——Axios,使用promise来处理返回的数据
具体使用可以参看这个文档, axios学习实践
以及官方文档, axios github
模块的index.js里引入axios,并添加至全局
1
2
3
4
5
6import Vue from 'vue'
import axios from 'axios'
var config = require('../../../config') // 加载webpack相关路径及环境配置文件
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.defaults.baseUrl = (process.env.NODE_ENV !== 'production' ? config.dev.httpUrl : config.build.httpUrl)
Vue.prototype.$http = axios // 把axios模块挂载到vue全局上,从而能够全局调用方法使用模板(post,如果是get方式把data换成params)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19import qs from 'qs'
let _url = '/Api/getTestData'
let _q = {name: 'crossing'}
this.$http({
method: 'post',
url: _url,
data: qs.stringify(_q)
})
.then(function (response) {
let res = response.data // 这里由于已经被axios包装过,所以需要再取一层
if (res.error === 0) {
//...
} else {
//...
}
})
.catch(function (error) {
// 错误处理
})
后续
将不断完善和补充规范本文档
