前端路上,与君共勉
由于业务需要,开始接触Bootstrap框架。感觉上手难度不大,而且设计简洁大方,文档和教程都非常详尽。
引入bootstrap
引入bootstrap css样式库以及bootstrap js库和jq库
1 |
|
也可以直接下载源码方便学习以及本地调试。
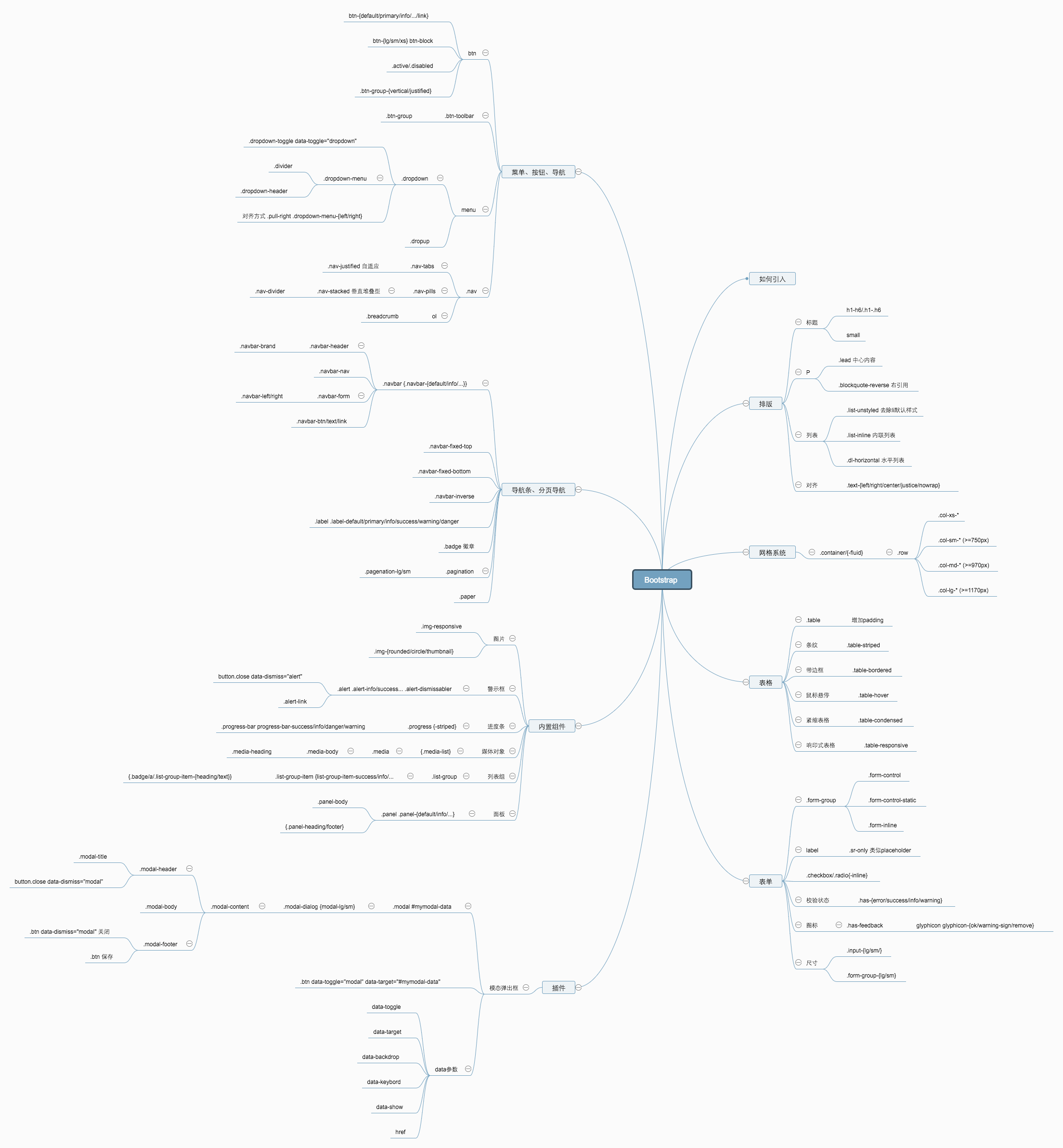
思维导图
花了点时间做了一个思维导图,感觉做完以后对整个bootstrap有了比较清晰的了解,知道哪些是bootstrap能做的。
如果这个图不清晰,请 查看原图
断剑重铸之日,骑士归来之时
前端路上,与君共勉
由于业务需要,开始接触Bootstrap框架。感觉上手难度不大,而且设计简洁大方,文档和教程都非常详尽。
引入bootstrap css样式库以及bootstrap js库和jq库
1 | <!DOCTYPE html> |
也可以直接下载源码方便学习以及本地调试。
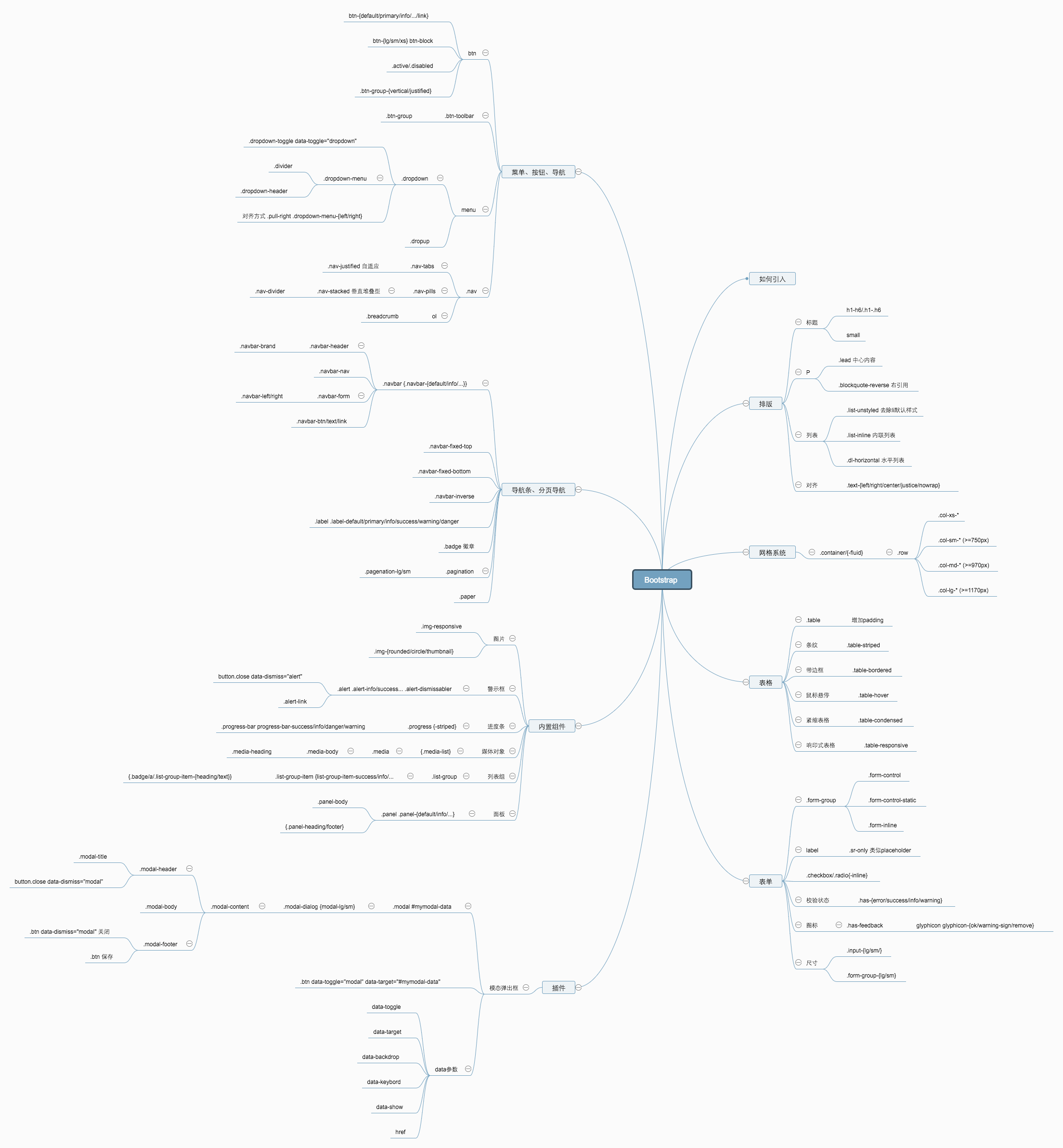
花了点时间做了一个思维导图,感觉做完以后对整个bootstrap有了比较清晰的了解,知道哪些是bootstrap能做的。
如果这个图不清晰,请 查看原图

WeChat Pay